# 公共代码复用
由于项目采用微前端架构,将项目拆分为不同的应用。那么多个应用间如何共用公共代码成为了一个不可忽视的问题。
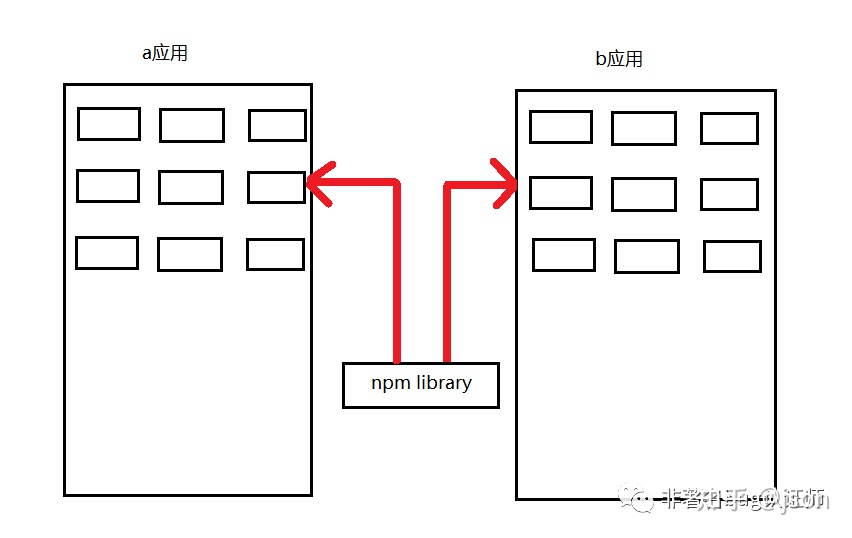
# npm方式
将公共代码开发成一个npm包然后发布上去,其他需要用到的应用进行下载安装就能用了。

# 缺点
- 需要专门开发npm包
- 如果项目代码不能公开,还需要搭建项目内部的npm私服
- npm包更新后,各个子模块需要更新版本,下载,构建项目,才能完成更新
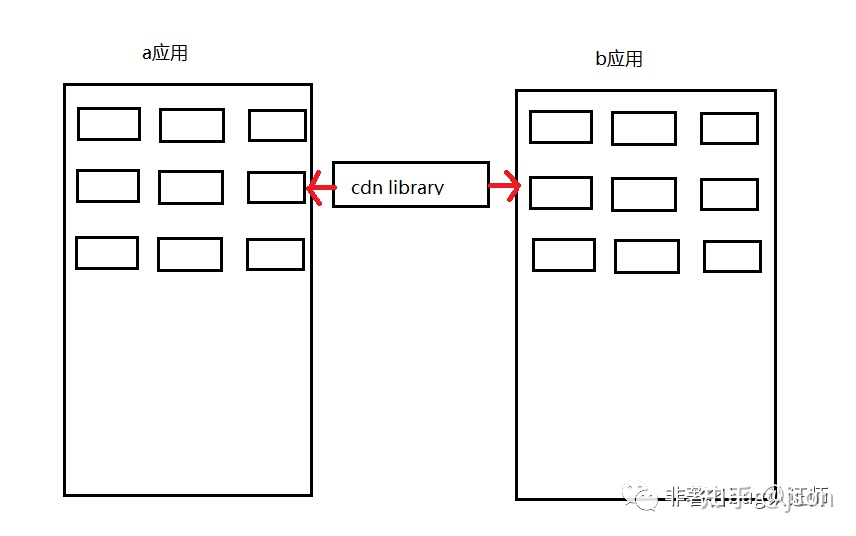
# UMD方式
UMD方式可以说的是真正的runtime方式使用公共模块,就像我们平时使用jQuery、lodsah一样,通过直接引用他们的cdn,然后直接在项目中进行使用。而且当他们发布更新时候我们也可以做到更新。

# 缺点
- 各包库之间易存在冲突
- 无法在本地编译时达到最大的优化效果
- 本地开发调试困难
- 需准备单独CDN服务器发布和更新
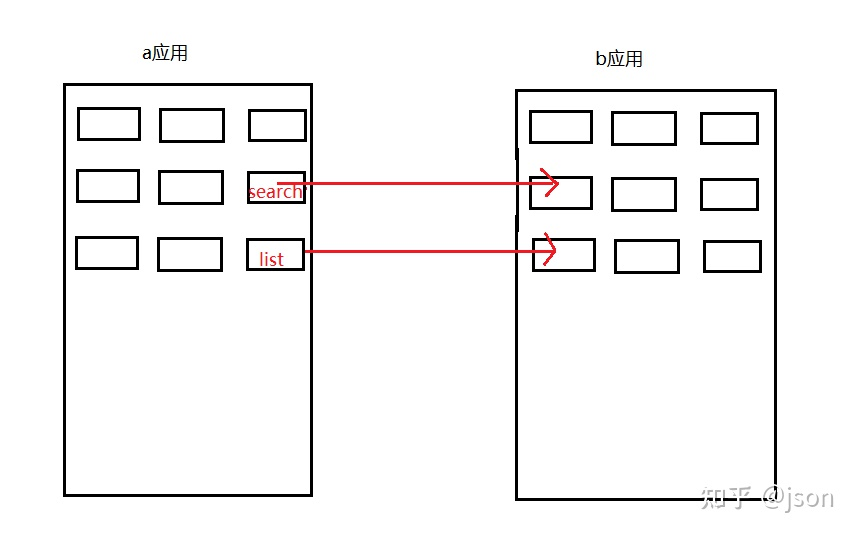
# webpack5 模块联邦
webpack5内置的这个功能比较完美的解决上面几种共享模式下的问题,既可以做到打包发布模块供给后,消费者能够实时保持同步,也可以进行代码构建时候的优化,他可以在一个应用中直接导出使用另外一个应用的模块

如图B应用作为模块消费方(host),直接import应用A中的模块,A应用作为模块提供方(remote)
# 缺点
- 强依赖webpack5
- 前端工具链未成形前,维护较复杂
# 总结
项目微前端均采用webpack5为构建工具,先天满足模块联邦的需求 模块联邦支持独立打包,独立升级,相比单体应用而言,就是支持局部升级更新,升级粒度更小 由于支持独立打包,所以构建速度和时间相比单体应用就会更快,系统越庞大,效果越明显
← 技术选型