# 自绘制引擎渲染
原生渲染虽然解决了混合开发性能的问题,但是由于原生平台控件标准的不一致,导致各端展现形式有所差异。为了解决这个问题,业界提出了自绘引擎渲染方案,这个方案最早是应用于游戏应用的开发,通过原生平台提供的一个画布上,用自定义的绘图引擎实现 UI 布局和渲染。常见游戏框架有 Cocos Creator、Unity 等。
TIP
以 Cocos Creator 为例,在不同平台上使用不同的渲染技术:
- 在 Web 平台上,使用了 WebGL 进行渲染。
- 在 iOS 平台上,使用了 OpenGL ES 进行渲染。
- 在 Android 平台上,使用了 OpenGL ES 进行渲染。
- 在 Windows 和 macOS 平台上,使用了 OpenGL 进行渲染。
# Flutter
不知道 Google 开源的Flutter (opens new window) 是否有借鉴此方案,但整体思路都差不多。
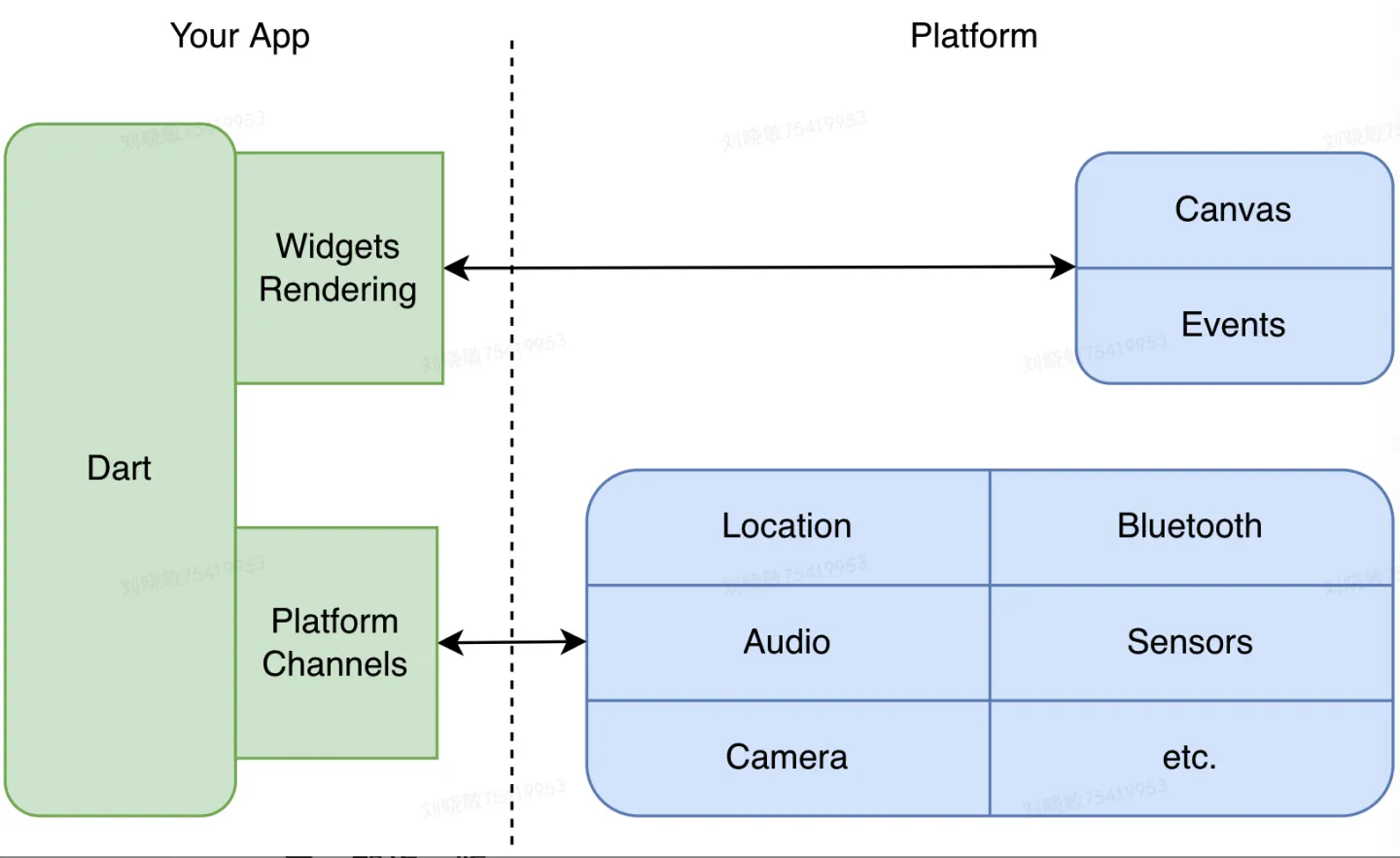
Flutter 使用自己的渲染引擎 Skia 进行跨平台渲染。Skia 是一个开源的 2D 图形引擎,由 Google 开发,用于 Chrome 和 Android 等项目中。Flutter 将 Skia 嵌入到自己的引擎中,通过控制 Skia 的渲染流程实现跨平台渲染。这种方式可以确保 Flutter 在不同平台上的性能和视觉效果的一致性。同时,Flutter 还使用了同时支持 JIT(JustInTime,即时编译)和 AOT(AheadOfTime,预编译)的 Dart 编程语言来编写应用程序和渲染引擎,使得开发人员可以使用同一种语言来进行应用程序和渲染引擎的开发,提高了开发效率和代码复用性。

# 优点
- 高性能:Flutter 使用自己的渲染引擎(Skia)来绘制 UI,可以实现接近原生应用的性能。
- 跨平台:Flutter 可以同时支持 iOS 和 Android 平台,并且代码可以共享。
- 热重载:Flutter 可以在开发过程中进行热重载,可以极大地提高开发效率。
- 组件丰富:Flutter 拥有大量的内置组件,开发者也可以自定义组件。
- 具备 Material Design 风格:Flutter 内置的 Material Design 组件库可以帮助开发者快速创建具有美观外观的应用程序。
# 缺点
- 语言学习曲线:Dart 语言并不像其他常见的编程语言那样流行,需要学习一段时间才能掌握它。
- 第三方库不够成熟:由于 Flutter 是一个相对较新的框架,一些第三方库的稳定性和兼容性可能不如其他成熟的框架。
- 文件大小较大:Flutter 应用程序的文件大小相对较大,可能会对设备的存储空间产生影响。
- 平台特定功能不支持:虽然 Flutter 可以在 iOS 和 Android 平台上运行,但某些平台特定的功能可能无法完全支持。
- 兼容性:由于使用了自定义的绘图引擎,可能会出现一些跨平台的兼容性问题。
# 总结
自绘制引擎渲染从头到尾重写了一套跨平台的 UI 框架,包括渲染逻辑,甚至是开发语言。因此可以在最大程度上保证一款应用在不同平台、不同设备的体验一致性。这种方案也成为了跨端方案中最灵活的一个,受到业界的广泛关注。
此处框架推荐
- 不涉及到大量动画场景或游戏,无脑选 Flutter,因为也没有更好的选择
- 反之,适用游戏引擎框架,如 Cocos Creator、Unity