# 传统部署
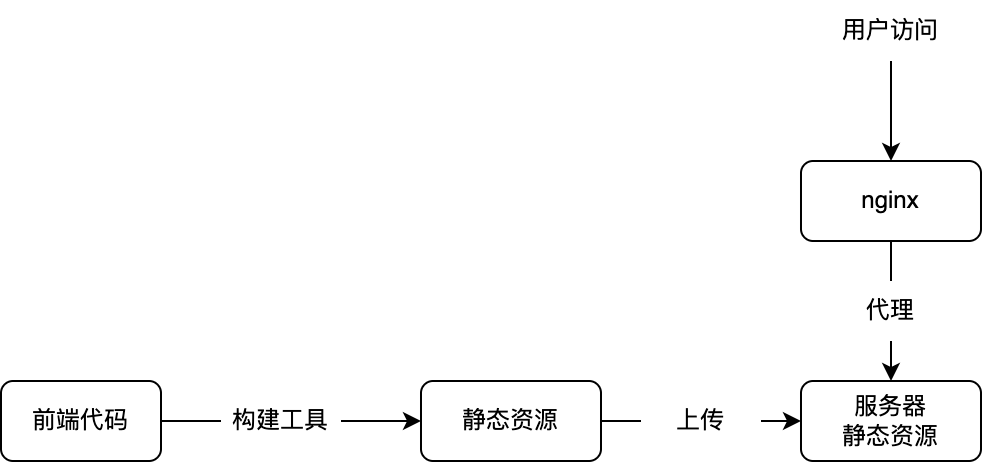
在前后端分离的开发模式中,前端完整的一套部署方案通常是通过webpack等构建工具进行打包,生成最终浏览器可直接运行的静态资源。将该静态资源放置在服务器某个位置,nginx配置反向代理指向该静态资源。

# 手动版
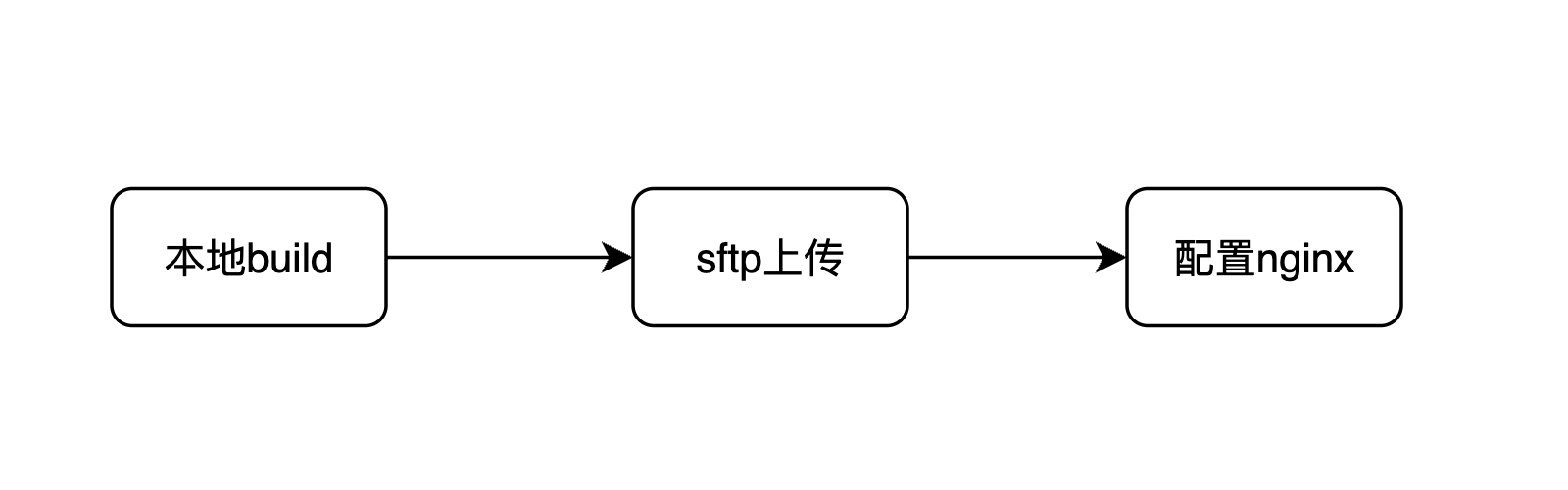
 当我们按照上述逻辑部署的时候,可以总结为以下几步:
当我们按照上述逻辑部署的时候,可以总结为以下几步:
- 本地构建打包
- 通过sftp工具上传到服务器
- 配置nginx反向代理
这样部署久了,我们就会发现几个问题,
- 不同的开发人员本地构建的代码有差别
- 每次都得手动sftp上传代码,很繁琐
为了解决这几个问题,衍生出了一个新的方案
# 进化版
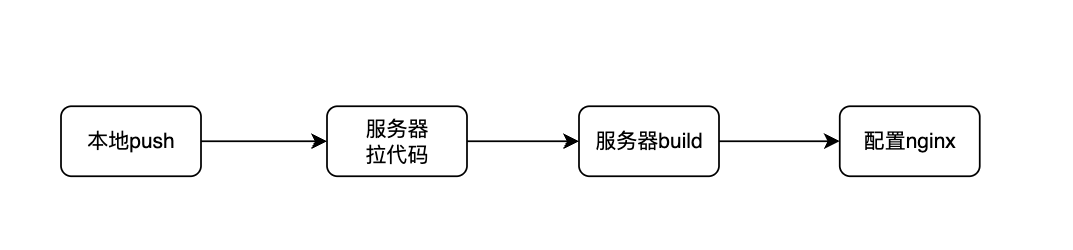
进化版的步骤稍作调整:
- 本地开发完毕后push代码到仓库
- 服务器从仓库拉代码
- 服务器构建打包
- 配置nginx反向代理

TIP
可以将服务器的操作写入一个shell脚本中,每次登录后直接执行脚本,可减少大量重复性工作
在这个方案版本中,我们将大量的工作放置在服务器中完成,有效避免了本地开发环境差异带来的问题。但所有的操作还是得一行一行命令去敲,项目真正的部署也还是需要手动去操作服务器。
在部署的服务器可能还运行着多个应用程序,这些应用程序之间可能存在版本冲突或其他的问题,导致应用程序的不稳定性和不可靠性。
如果需要部署多台服务器还需要管理员手动进行软件的安装、配置、更新和维护,比较繁琐、费时和容易出错。
那有没有再更进一步的方案,可以解决这些问题呢?那就需要来介绍容器化部署的方案了。