# 整体架构
技术总是为业务服务的,所以在谈论架构之前,我们应该先梳理业务需求。只有把业务需求罗列清楚,才能做好适合这个业务的架构。
# 梳理需求
# 监控目标
- 错误监控
- 性能指标记录:包含LCP、FID、CLS等
- 异常监控:js执行异常、promise异常、vue错误、react错误等
- 白屏监控:白屏时间
- 卡顿监控:监控页面fps
- 业务埋点
- 基本数据: PV、UV等
- 页面停留时长、页面访问历史路径
- 自定义携带数据,用户id等
- 用户行为监控:事件监听、请求监听、页面路径监听
# 监控应用场景
- 原生JavaScript
- 框架层面:Vue、React
- 小程序
# 结果展示
- 错误监控展示
- 当前错误的堆栈及其他数据
- 错误发生时近几条具体的用户行为
- 页面性能监控数据
- 业务埋点内容展示
- 日访问量、页面停留时长、页面访问历史路径等统计
- 针对用户行为做漏斗分析
- 以上内容的可视化
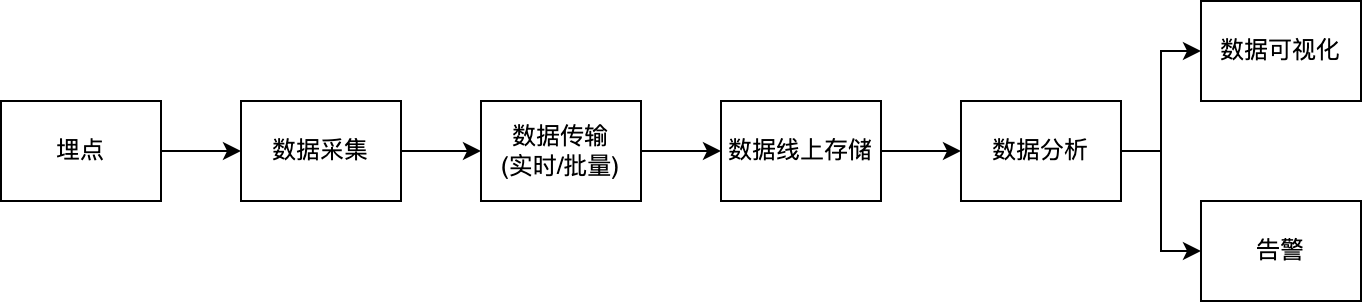
# 整体流程

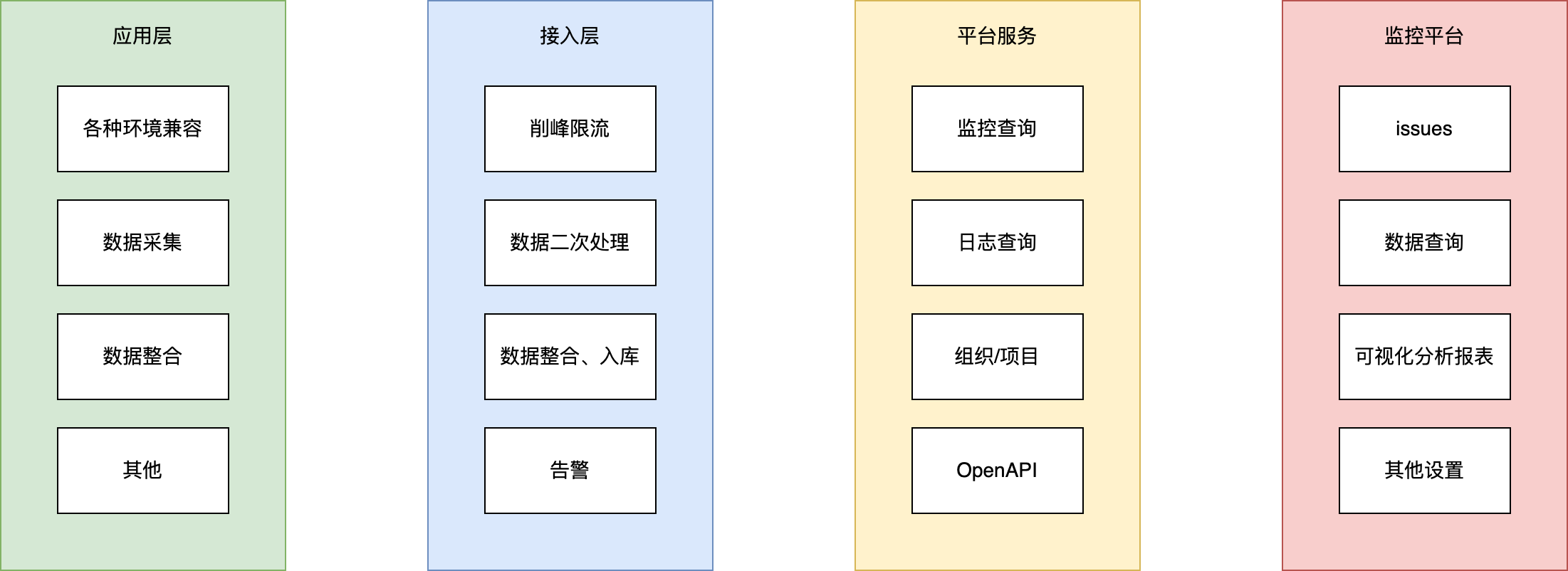
# 架构

应用层通过SDK组装上报的数据,在接入层通过削峰限流减少服务器处理压力,再经过数据二次处理后,将原始日志存储在ES中,再经过数据整合后,将聚合完毕后的数据存入数据库中,最后提供RESTful API 提供给监控平台调用。
- 削峰限流是为了避免激增的大数据量、恶意用户访问等高并发的数据导致的服务崩溃
- 数据二次处理是为了将
IP、归属地等各种数据封装入上报数据中 - 数据整合包含防止脏数据添加的
数据清洗功能和整合相同信息的数据,以便查询和追踪的数据聚合两部分